Post original en la parte de abajo, extraido de diegomattei blog
Bueno, me hice un poco de tiempo para poder hacer un tutorial. Esta vez veremos un poco de iluminación. Si bien son varias las formas de otorgar luz focalizada a una imagen, en este ejemplo veremos una que considero sencilla y que con un poco de práctica, encontraremos los valores correctos para un buen efecto.
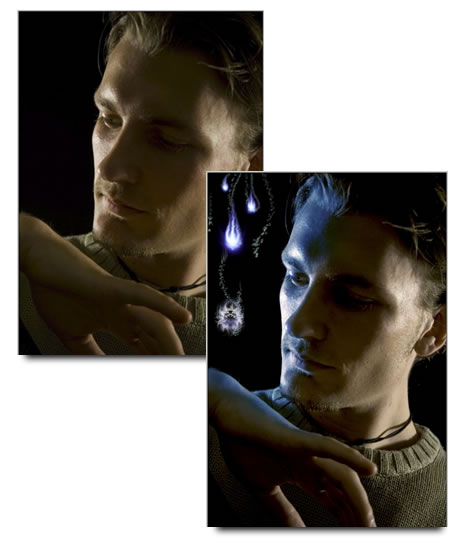
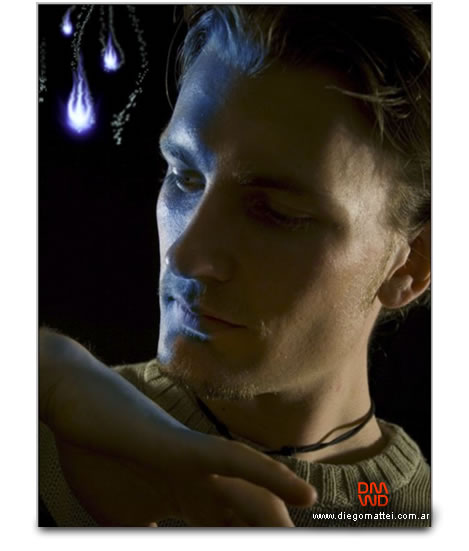
Este será el efecto que intentaremos lograr:
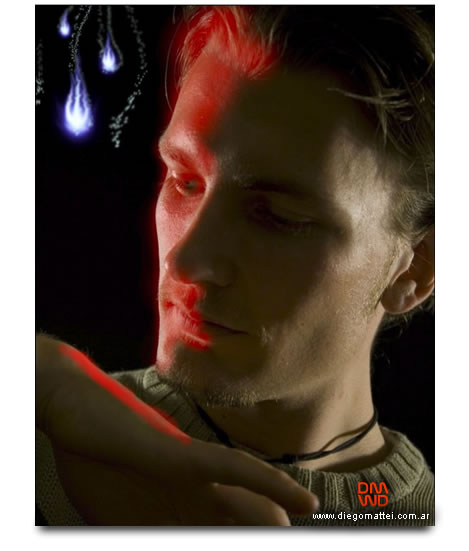
1º Paso: Partimos de la fotografía original (la cual he subido para que puedan practicar) y lo primero que haremos es ubicar en una nueva capa el objeto que iluminará (también subí las partículas que creé para que prueben, pero pueden probar con focos o algún generador de luz creado por Uds.).
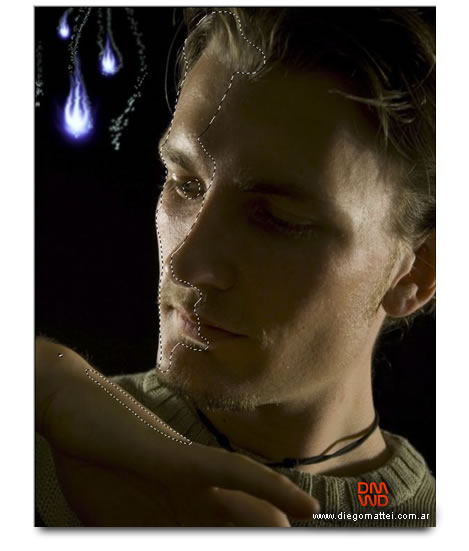
2º Paso: Lo que haremos ahora es crear una máscara de capa en toda la zona iluminada de la izquierda. Como valores del pincel, intentaremos que sea bien grande, con 0 dureza y un 60% o 70% de opacidad. Debería quedar algo así:
No debemos preocuparnos si no nos queda exacto o nos pasamos en alguna zona ya que luego podremos corregirlo visualizando el efecto, algo que nos facilitará ultimar detalles. Una vez pintada la máscara, recordamos invertir la selección (vean el tutorial de máscara de capa si no entienden esta parte). Como pueden ver, mi selección no fue perfecta, parte de la luz de la mano no está marcada, pero sirve para el fin:
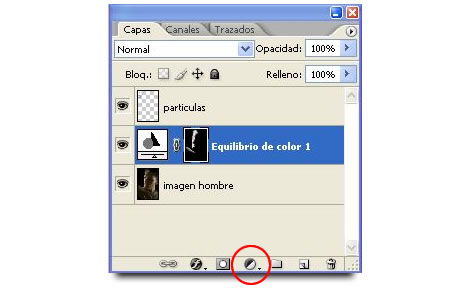
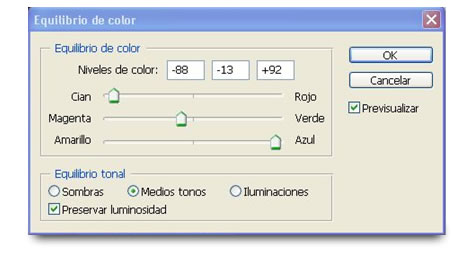
3º Paso: Ahora viene la parte interesante de este tutorial. Con la selección marcada en la capa de la fotografía, procedemos a marcar en el panel de capas el ícono de crear capa de ajuste y en el menú que se despliega seleccionamos "Equilibrio de Color".
Estas variaciones que haremos obviamente varía según el color de la luz, pero podremos darnos cuenta fácilmente moviendo un poco las barras y viendo los resultados que va obteniendo la imagen. Para este ejemplo, los valores que utilizé fueron los siguientes:
También podemos probar moviendo los valores de las "Sombras" y de las "Iluminaciones", pero en este caso no lo vi necesario. Si al final del trabajo me pareciera que debo corregir algo de eso, con hacer doble click sobre la capa de la imagen anterior "Equilibrio de Color 1" ingresaré directamente al panel de equilibrio de color para seguir modificándolo. El resultado que logré es el siguiente:
4º Paso: Ahora es el momento de corregir las zonas que me faltaron pintar con la máscara.Con los mismos valores de pincel y utilizando el color blanco como frontal (esto es porque invertimos la selección), seleccionamos la máscara de la capa "Equilibrio de Color 1" y pintamos sobre las zonas que queremos corregir. Si nos pasamos, podemos borrar con la goma o cambiando el color del pincel a negro. En fin, cada uno verá cuales son los arreglos que debe hacer.
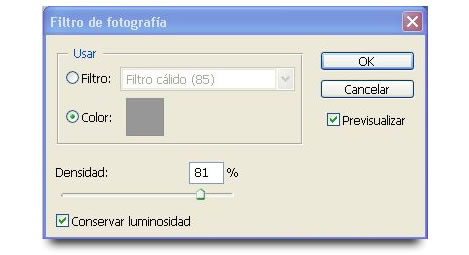
5º Paso: Una vez que estemos conformes con este paso, intentaremos darle mas misticismo a la imagen. Para esto vamos a Ajustes > Filtros de Fotografía (también podemos crear una capa de ajuste para este filtro) y le damos un color gris claro, como para apagar algunos colores de la imagen.
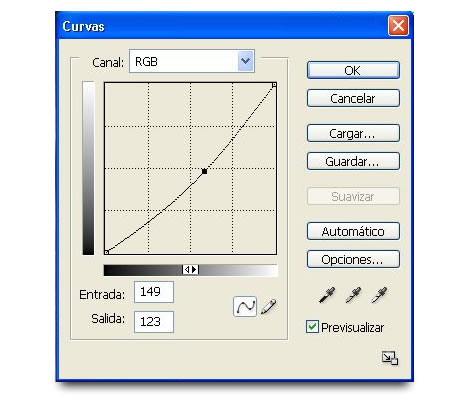
6º Paso: El paso siguiente será crear otra capa de ajuste, pero esta vez de "Curvas". Siempre recuerden que los valores son a gusto. Lo mío fue apenas una curva hacia abajo, inclinada hacia la derecha.
Hasta aquí, estos son los resultados:
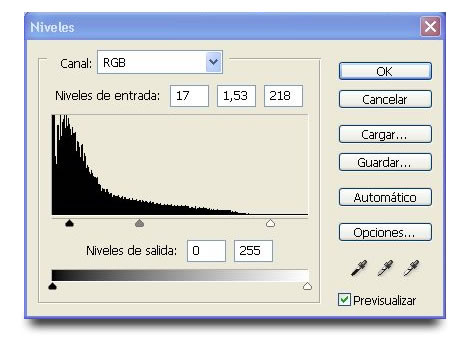
7º Paso: Sigamos. Creamos otra capa de ajuste, en esta ocasión serán los "Niveles" los que manipularemos. El fin? Encontrar una combinación justa entre claros y sombras.
Ahora si se nota un poco mas el efecto que buscaba…
Y eso eso todo. Por último, como detalle, decidí agregarle un objeto mas de luz, con el fin de que la mirada del modelo tenga un objetivo, para darle mas sentido a la historia que quiero contar… porque de eso se trata, no?



















0 comentarios
Publicar un comentario